首页推荐
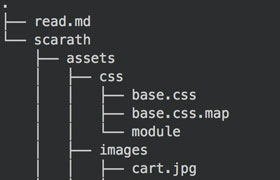
首先安装tree: 1brew install tree 如果没有brew, 先安装http://brew.sh/。 12cd <本地文件夹>tree -L 4 > read.md -L 4表示 向下遍历4级 并把结果输入到read.md文件...
移动H5前端性能优化指南概述 PC优化手段在Mobile侧同样适用 在Mobile侧我们提出三秒种渲染完成首屏指标 基于第二点,首屏加载3秒完成或使用Loading 基于联通3G网络平均338KB/s(2.71Mb/s),所以首屏资源不应超过1014KB Mobile侧因手机...
在手机端经常游走的我们很多时候都会对横屏和竖屏的概念比较熟悉,大家都经常头疼怎么才能判断这横屏和竖屏的状态呢,今儿就为大家分享分享。 用CSS判断横屏竖屏问题。CSS代码如下12@media (orientation: portrait) { } 横屏@media (ori...
前言不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值且值得探索的事情。 但如今对于 JPEG、PNG 和 GIF 这些图片格式的优化几乎已经达到了极...
Sublime Text 官网 http://www.sublimetext.com/自动安装:1、通过快捷键 ctrl+` 或者 View > Show Console 菜单打开控制台 2、粘贴对应版本的代码后回车安装 适用于 Sublime Text 3:1import urll...
随着移动互联网的发展,我们越发要关注移动页面的性能优化,今天跟大家谈谈这方面的事情。 首先,为什么要最移动页面进行优化? 纵观目前移动网络的现状, 移动页面布局越来越复杂,效果越来越炫,直接导致了文件越来越大,下载和运行速度越来越低,而速度低会造成不良影响,据统计: 71%的用户期望移动页...
安装Apache HTTP Server:打开apache安装目录的conf文件夹下的httpd.conf1、将以下两行前的注释字符 # 去掉: 12#LoadModule proxy_module modules/mod_proxy.so#LoadModule proxy_http_modu...
最佳的Sublime Text 插件朋友们你们好!我尝试着收集了最佳的ST插件,这些插件真的会改善你的工作流程。我搜索了很多网站,下面是我的成果。 WebInspector在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。功能:使用绝对路径储存在用...
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要介绍下 HTML5 ...
前言随着大屏幕分辨率的普及以及各种移动设备层出不穷的移动互联网时代的到来,我们在网站设计时更应该关心内容在各种设备上的阅读性和显示效果。我们都希望能在任何时间,任何设备上都能清楚的,高效的传递信息给用户。 而随着各种高清视网膜屏幕的出现,现在web设计也需要考虑各种高清屏幕的显示效果,同样前端...