首页推荐
随着软硬件技术的发展,界面动画在我们的日常生活中随处可见。桌面软件、移动应用、云服务此刻回顾四周我相信你一定能发现他们。 在产品中动画未必越多越好,也未必越炫越好。不同的产品类型对动画的要求也不同。常见的动画主要承担向用户解释界面与界面之间的关系,元素与元素间的关系以及特定元素的强化。 如果你...
这里是我们收集的一些很有用的CSS 3悬停效果教程合集。 HTML 5和CSS 3拓展了网页设计的可能性,它们引入了很多新属性来让你的网站变得丰富而饱满。在这篇文章中,我分享了18个CSS3悬停效果的教程,来让你的网站变得饱满并且传达更好的用户体验。本文介绍了CSS 3的动画属性,使用这个属性...
移动端跨平台应用开发是个有趣的话题。纵观该领域目前各个开发商提供的多种方案,大致可以分为三大类: 基于HTML5的方案。该方案以PhoneGap/Cordova为代表。其基本思路是针对HTML5标准目前功能上的不足,补充定义了一套比较实用的API(比如硬件访问/系统交互等),然后基于平台上自...
和一些设计朋友聊天,他们做了几年网页设计,最喜欢的设计项目就是制作后台管理界面了,因为最具挑战最显成就感!当然,也最体现设计能力了,非常考验设计师对界面细节、统一性的把控。 几年以前,制作后台界面都没有多少参考,全凭经验发挥。 不过现在好很多了,themeforest网站上有很多内容管理系统,...
今天,我们要介绍集成开发环境(IDE)给各位 web 开发者。IDE 是个非常好的工具,通过它的各种杰出的工具来使编程更加简单。这些 IDE 提供现代化的用户界面,提高编程者的编码速度,更容易发现编程过程中的问题。运筹帷幄,决胜千里! 现在有大量的 IDEs 都提供年多种语言的服务,有些仅适合...
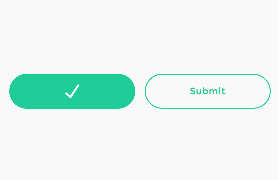
教程参考Colin Garven提出的实现圆形进度按钮的思路。我们将使用Jake Archibald讲过的SVG素描动画技术来实现圆形进度过程,然后提供一个成功或失败的状态来显示完成后的最终状态。 【查看DEMO】 今天给大家展示如何实现一个漂亮的进度按钮的思路,这个思路来自于Colin G...
精心挑选了30款保质保量的优质jQuery插件。 1、Data Img 这是一款处理响应式图片的小巧jQuery插件。 2、Font Icon Picker 这款jQuery插件可以让你拥有一款可搜索、分页显示的图标选择器。图标列表可以通过选框直接显示,也可以直接显示一列或者从Fontello...
尚:作为一个交互设计师,选用什么工具来完成快速原型绘制是一个争论不断的话题,从早些年“唯一”的选择 visio 到如今 Axure / Omnigraffle / Adobe Creative Suite 遍地开花,再加上在线工具balsamiq, Lucidchart 或 Google Dr...
好的编程原则跟好的系统设计原则和技术实施原则有着密切的联系。下面的这些编程原则在过去的这些年里让我成为了一名优秀的程序员,我相信,这些原则对任何一个开发人员来说,都能让他的编程能力大幅度的提高,能让他开发出可维护性更强、缺陷更少的程序。 我不要自我重复这也许是在编程开发这最最基本的一个信条,就...
记得年轻时我在IE6上开发,绝望的希望IE6能支持display: inline-block功能。当需要在”inline”元素上控制margin和padding时,inline-block属性值变得非常有用,有了它,你不在需要让这些元素去“block”和“float”。但有一个问题,当使用in...